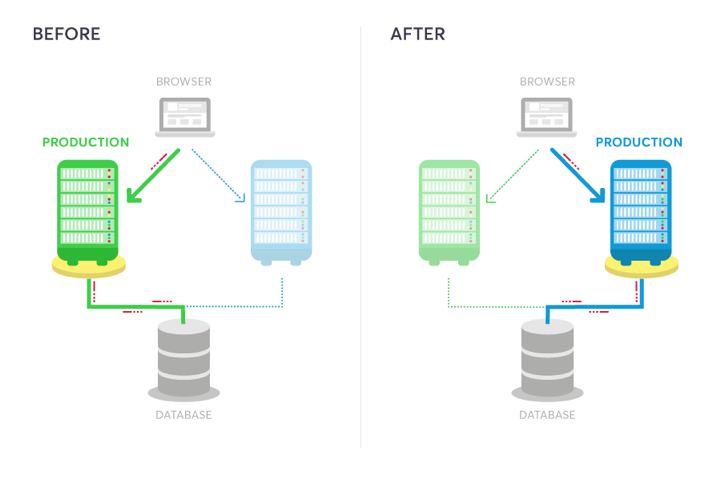
W mijającym już roku 2018 prężnie rozwijały się nasze aplikacje… Dla niektórych z nich trzeba było przygotować dodatkową infrastrukturę, a niektóre z nich przeszły gruntowną reorganizację infrastruktury (przykładowo aplikacja z serwera shared została migrowana na infrastrukturę rozproszoną pracującą na dwóch VPS, a w „sezonie” na trzech + loadbalancer). Wszytko za sprawą ruchu, który z dnia na dzień z 0,5 req/sec urósł do 15 req/sec, a w sezonie do 25 req/sec…
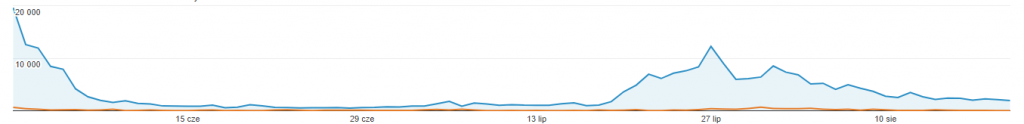
Poniższe screeny pokazują skalę gwałtownego przyrostu – i ciągle rośnie 🙂
Inne aplikacje również doświadczyły sporych zmian, część z nich została migrowania na WP 😉
Rok 2018 kończmy dość dobrze, oby 2019 nie był gorszy!
EDIT:
czy udało się zrealizować plany częstszych postów (https://aljandor.ovh/blog/nowy-rok-nowe-plany/) ? Chyba tak, choć w 2019 na pewno będzie ich więcej (więcej konkretów!) 🙂